WordPress a lancé il y’à quelques mois le Full Site Editing (FSE) et on peut dire que ce sera une grande avancée dans le web actuel.
C’est quoi le Full Site Editing?
Le Full Site Editing ou le (FSE) est un ensemble de techniques et de fonctionnalités permettant d’éditer entièrement votre site en utilisant les blocs. Ce qui permet une très grande facilité et flexibilité à les déplacer et modifier. ça laisse aussi une aisance dans la construction de votre site web.
Pourquoi on utilise le Full site Editing sur Elementor ou Divi?
Full Site Editing permet d’avoir une totale liberté dans le design et la structure des sites, C’est ce qui permet à des Site builders comme Elementor ou Divi de l’utiliser afin de permettre aux utilisateurs de gagner en liberté et changer les positions des blocs ou les modifier. La mise en page, le header ou le footer sont modifiables entièrement avec les blocks. Ceci permet de créer ses propres templates et même des variantes de templates .

Le FSE constitue l’avenir des prochaines versions de WordPress, étant la continuité du projet de l’éditeur Gutenberg au succès mitigé.
C’est lors d’une rencontre avec mon ami Riad Benguella, ingénieur chez Automattic qui a travaillé sur le projet Gutenberg qu’il m’à dit sur ce point: “Le succès “mitigé” de Gutenberg trouve son explication du fait que WordPress est un des rares projets qui prend en considération les versions précédentes”. Avant d’enchainer: “Le choix de WordPress est de ne pas pénaliser les sites qui ont été créés avant” et de poursuivre: “Avec le Full Site Editing, WordPress confirme que son avenir est avec Gutenberg et le système de blocks”.
Comment on utilise le FSE?
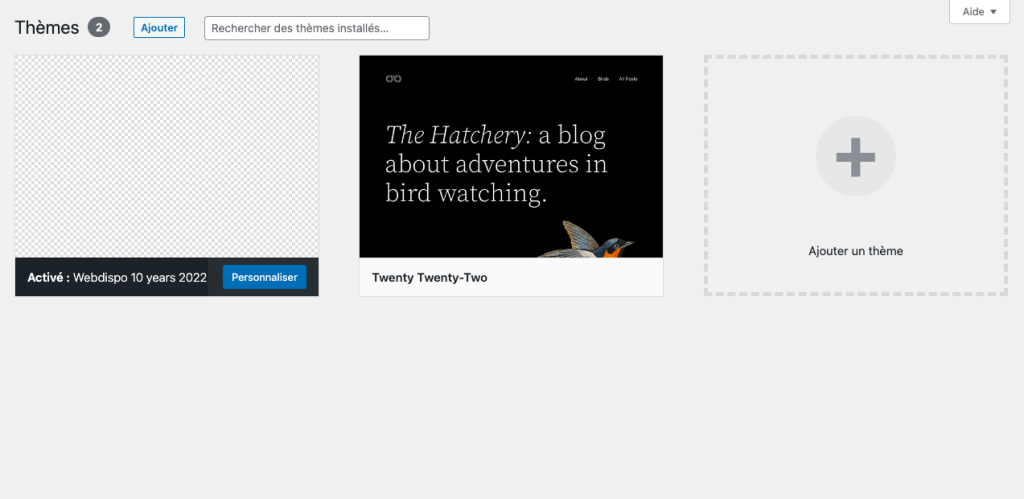
Après l’installation de WordPress, aller dans “Apparence” puis “Thèmes”, vous trouverez le thème par défaut “Twenty Twenty-Two”. Une fois ce thème installé, on peut remarquer directement les blocks de base sur le thème. On peut en rajouter d’autres et les disposer là ou on veut.

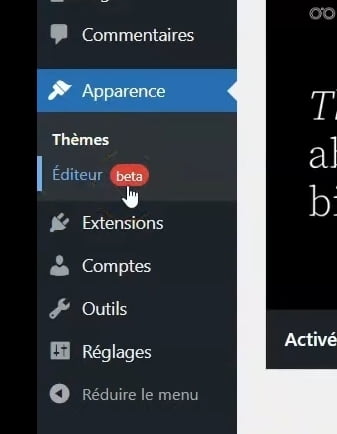
On remarque aussi que dans “Apparence”, là ou il y’avait avant les onglets “Thèmes”, “Personnaliser”, “Menus”, “Arrière plan”, “CSS additionnel” et “Editeur de fichiers des thèmes”, ça à changé vers “Thèmes” et “Editeur”.


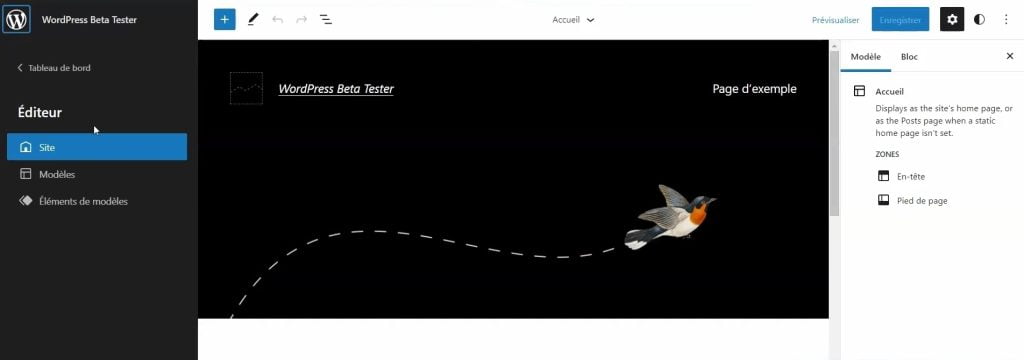
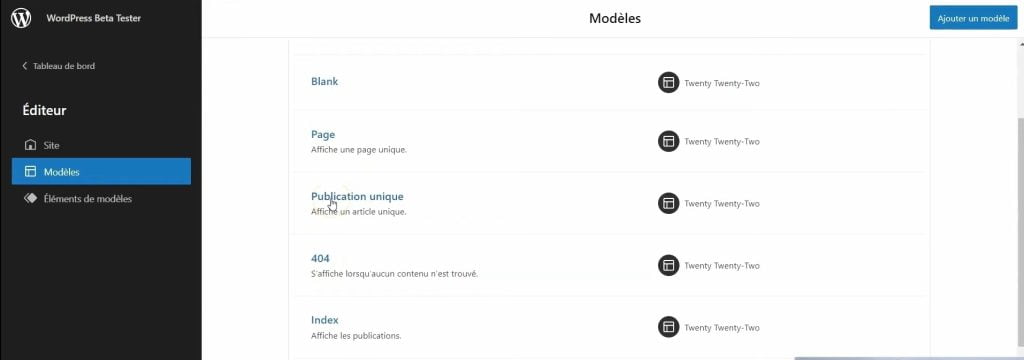
On peut aussi voir les différentes pages qui sont gérées par le FSE à travers les blocks avec facilité.

C’est quoi l’avantage d’utiliser le Full Site Editing?
- La capacité de faire un site web en no code (sans connaissances en développement web).
- Un contrôle total de l’utilisateur sur le site web.
- La possibilité de créer et bouger des blocks très facilement (Drag & drop).
- La possibilité de créer plusieurs variations de headers et de footers (qui deviennent eux aussi des blocks par ailleurs).
- La possibilité de créer plusieurs variétés de thèmes.
- La possibilité de créer plusieurs structures de pages différentes très facilement.
WordPress s’attaque au marché de Wix?
C’est claire que le Full Site Editing permet de créer des templates de sites en étant no code. Avec cela, WordPress déclare la guerre à Wix, dernière plateforme à faire de la résistance grace à sa simplicité d’utilisation.
Dominant le web avec près de 40% des sites dans le monde, WordPress entame surement son ultime bataille pour assoir tout son poids sur le marché des sites web et devenir incontournable.
Si vous êtes passionnés par le domaine, prenez du pop-corn, installez-vous et regardez le spectacle qui va s’offrir à vous.
Si vous ne l’êtes pas et vous voulez faire votre site web, vous pouvez commander nos sites dès maintenant en attendant nos prochains thèmes en Full Site Editing.






0 commentaires